Embedded Webchat
Using the embedded webchat is a great way to provide a seamless experience for your users. The embedded webchat can be added to your website or application by adding a few lines of code to your HTML. This is the easiest way to integrate the webchat with your website or application.
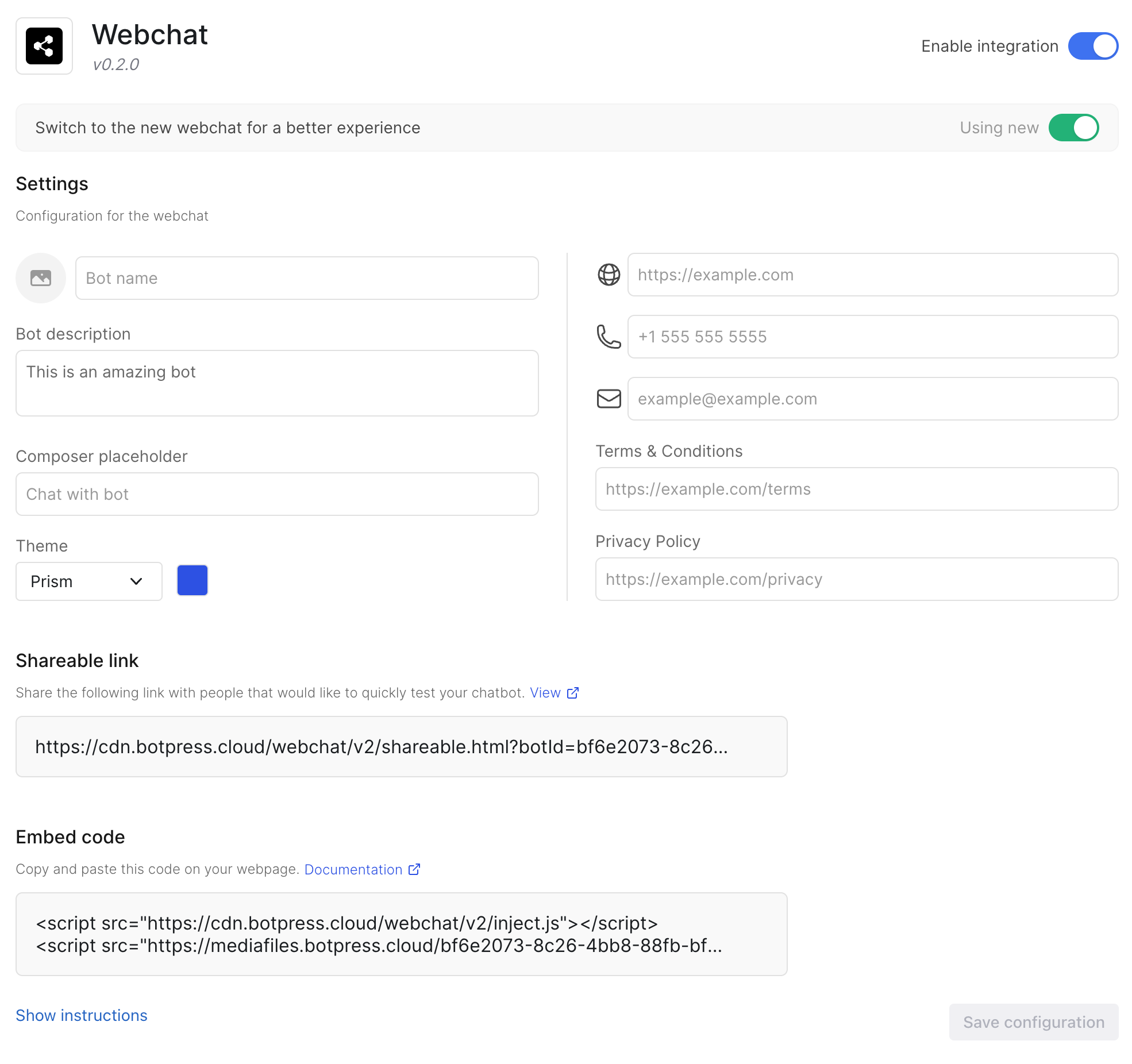
Step 1: Get the Embed Code

Step 2: Add the Embed Code to Your Website
<!DOCTYPE html>
<html>
<head>
<title>My Webchat</title>
</head>
<body>
[...]
<script src="https://cdn.botpress.cloud/webchat/v2/inject.js"></script>
<script src="https://mediafiles.botpress.cloud/52345432-5432543-5435-435545434/webchat/v2/config.js"></script>
</body>
</html>Voilà!
You've integrated the webchat with your website or application.
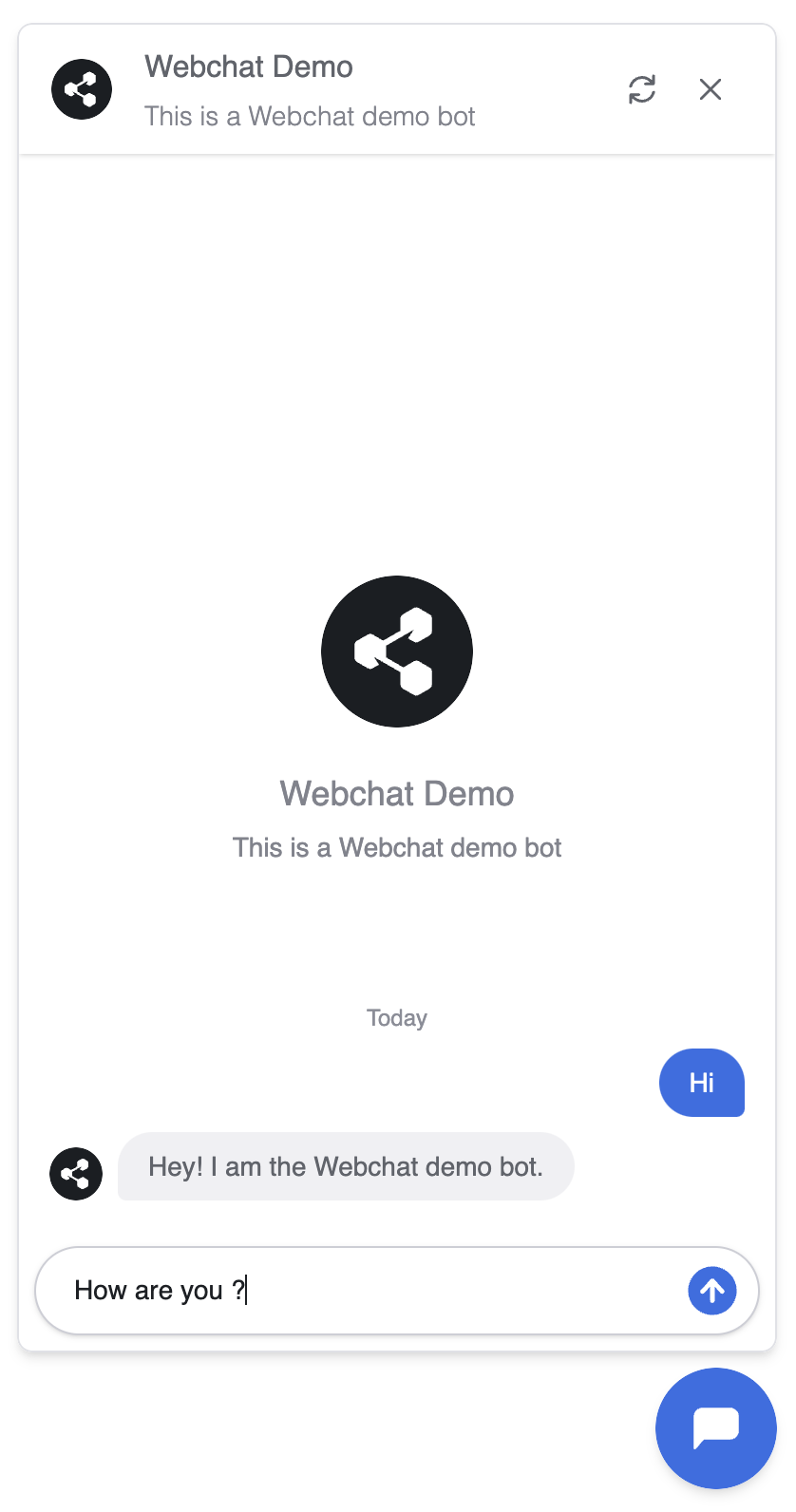
Here's an overview of what the embedded webchat looks like.
Are you looking to use the webchat as a full-page application? Check out the react library.